Open Source
Requestly is an Open-source alternative to ModHeader
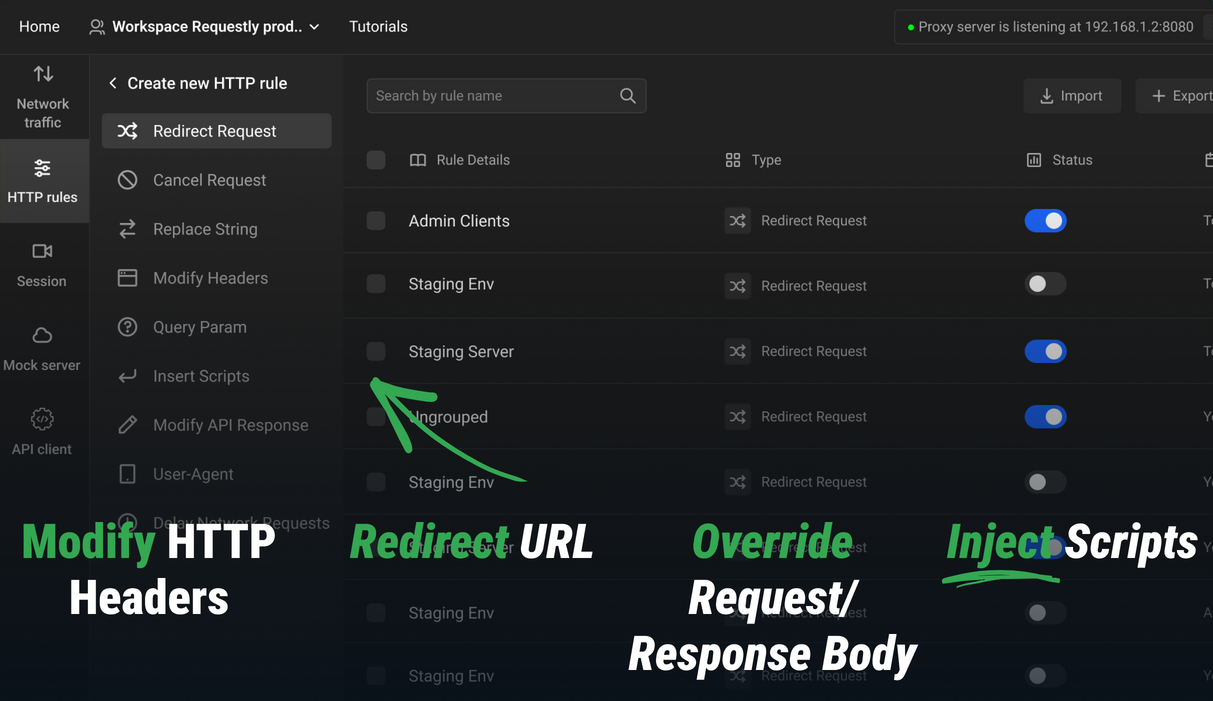
Requestly is a powerful tool that goes beyond just modifying headers.
Create Rules to modify HTTP Requests.
100% ad-free. No spam ever.
Trusted by developers at

Requestly is way better than ModHeader
Requestly offers a broad range of features. It allows you to redirect requests, modify headers, query params, and response body, simulate custom responses, delay requests, and more.

No Ads
100% ad-free experience in all plans. No content is touched. No spam ever.
Open Source
Requestly is built by open source enthusiasts. Built in public.
Team Collaboration
Setup multiple workspaces for work and invite your teammates to collaborate.
Cross-Platofrm
Available as extension for Chrome, Firefox, Edge and desktop app for Safari, Windows & Linux, and SDK for Android & iOS
Lightweight
The whole Requestly extension size is <650kb and contains logic only. UI is served over web only.
Performance Optimized
Doesn’t slow down your browsing experience. Requestly won’t drain your system’s energy and memory.
Pre-made Templates
Ready to use Rules for popular use cases(Bypass CORS, Remove CSP headers), simply enable the template for you and start using.
Privacy & Security
Requestly extension processes all your requests locally on your device.Trusted by over 200,000+ developers and 5,000+ companies.
Community Support
Requestly has pretty active communities and support. It provides a more extensive support network for a broader range of issues.
For the developers, by the developers ❤️
Requestly is an amazing tool to get your development work less hassle. The product itself has evolved so much since day-1 and the company is really serious on helping their customer solves their problems. We had this nice session where they shared Requestly features and we were very impressed on its potential. A truly 5-star worthy.


Requestly is user-friendly, brilliant and easy-to-use. I use it on an daily basis and it makes my work easier. After using other tools like Charles – Requestly is a nice new breath of air that I highly vouch for. Apart from the tool being amazing – the support from the Requestly team is phenomenal with them always going above and beyond for their clients.


App works as expected! Ran into some small issues while creating the rules but the support team was able to help and overcome those.


This is by far the best tool for managing request headers! Plus the developers are very active meaning you’ll get help if you’re ever stuck or need help solving a problem. I use it daily and couldn’t be happier.


Awesome tool. I use it almost daily for my projects to modify request body, headers, etc. Would recommend it to every frontend developer out there. Thank me later 🙂 (Case Study)


I’m a big fan of Requestly, and use it on a daily basis as a QA Engineer. It removes the need to use Charles Proxy often, which is always nice. I can just use Requestly directly in Chrome


Requestly not just made it easier for us to develop, test & debug our code on our customer sites but also helped us do engaging product demos to our prospective clients.

Requestly is awesome. I used to use Charles proxy in my day-to-day work but it always messed with my wifi. I haven’t had any issues with Requestly. Requestly’s UI is an amazing tool and great to work in.

